Slickstream Widget Shortcodes
Many Slickstream components can be added to WordPress websites by using a widget or a shortcode. Below are the details for each Slickstream component.
The shortcodes below will add the Slickstream component only. They will not add any titles or other ancillary text. This should be added and styled like any other text in WordPress.
The widgets do allow for the inclusion of an optional title where applicable.
These are all available in the 1.1.9 (and later versions) of the Slickstream plugin.
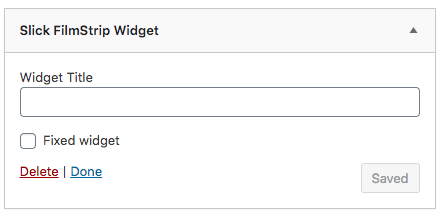
Filmstrip
Shortcode: [slick-film-strip]
Widget:

Notes:
- The filmstrip is limited to only one per page.
- You must ensure the filmstrip is turned on in your portal for it to be displayed.
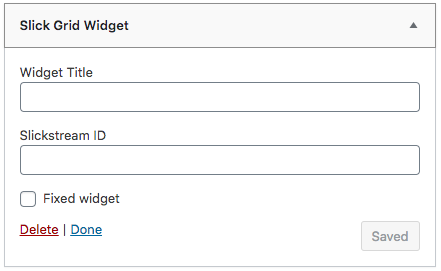
Content Grid
Shortcode: [slick-grid]
Widget:

Notes:
- The widget is configured by Slickstream Support (unless you choose the default settings). See the configuration options here.
- The Slickstream ID field is only needed if you are adding more than one variant of the grid. Check with Slickstream Support for the configuration and the ID to use.
- You can also optionally add an "id" attribute to the shortcode, such as [slick-grid id="grid2"] if using multiple grids on the page.
- You must ensure the content grid is turned on in your portal for it to be displayed.
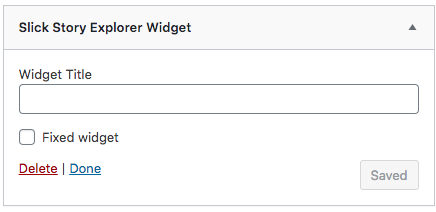
Story Explorer
Shortcode: [slick-story-explorer]
Widget:

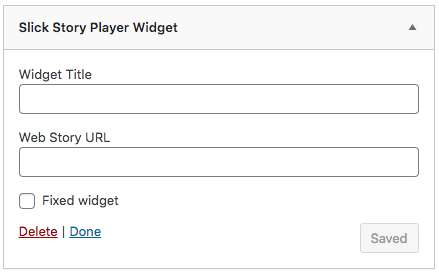
Embedded Story Player
Shortcode: [slick-story src="<story-reference-here>"]
Widget:

Notes:
- The story-reference-here should be the full URL for any valid web story. Examples include:
- A story created with the Google WordPress plugin, ex: https://www.thecookierookie.com/web-stories/peanut-butter-kiss-cookies.
- A story created with Slickstream Stories, ex: https://stories.slickstream.com/savortheflavour/d/webstory/coconut-truffles
Please don't hesitate to contact support if you have any questions or need any help with the above.
