How To Set up Slickstream in Google Analytics
You can integrate Slickstream with Google Analytics to see reports on Slickstream actions from within Google Analytics. Below are instructions on both enabling the Google Analytics Integration in your Slickstream portal and how to see the reports in Universal Analytics and Google Analytics 4, as well as a complete list of the events that Slickstream will send to Google Analytics for your site.
The first step is to enable the Google Analytics Integration in your Slickstream Portal.
- Navigate to the Config page and select Site-Wide, then navigate to the General tab from the left-side menu.
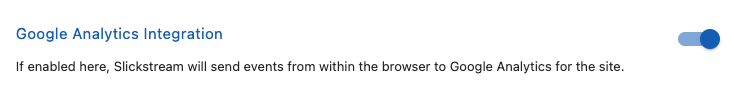
- Scroll down the list of settings and turn on the Google Analytics Integration as shown here:

Universal Analytics
- Login to Google Analytics.
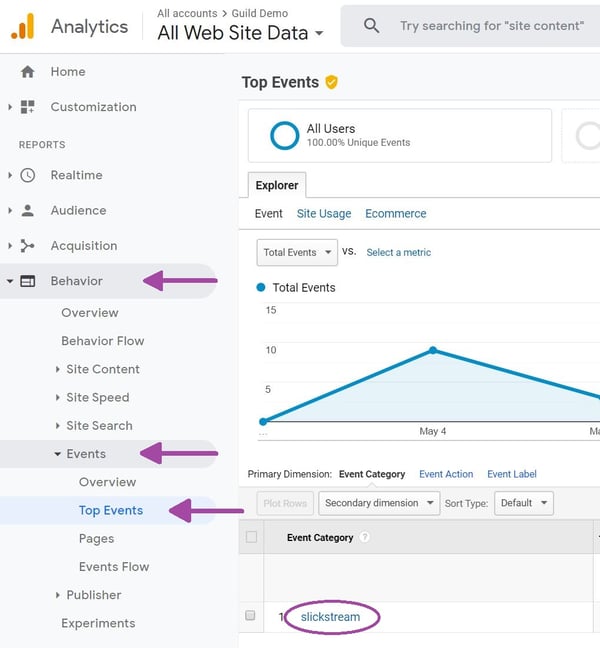
- Go to Behavior in the panel on the left. Then go to Events, and then to Top Events. Slickstream will appear somewhere in the Event Category list in the table on the right.

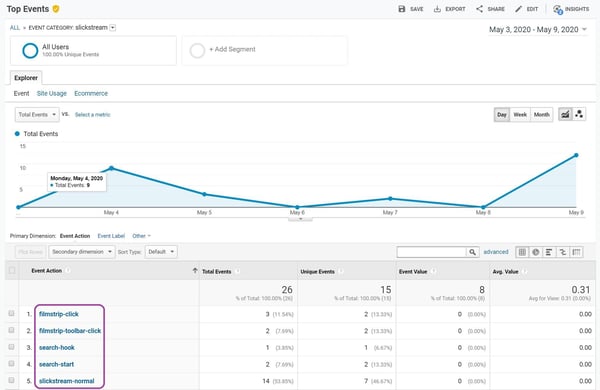
- Click on the slickstream event category to drill down and see all the Slickstream events. You can adjust the time frame and other variables to customize the report. Please note that Slickstream events are also available for all the other reports you can create in Google Analytics.

Google Analytics 4 (GA4)
- Login to Google Analytics.
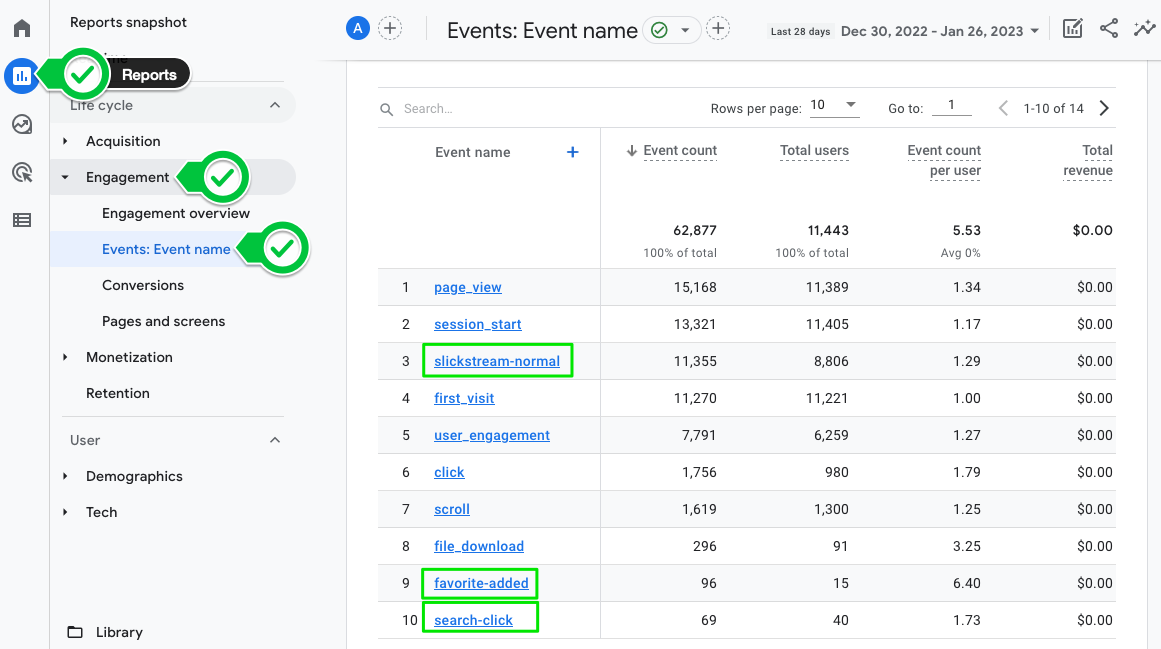
- Go to Reports snapshot in the panel on the left. Then go to Engagement, and then to Events. Slickstream will appear somewhere in the Event Name list in the table on the right.

3. Look for the event names in the table that coincide with the list of Slickstream events below. You can adjust the time frame and other variables to customize the report. Please note that Slickstream events are also available for all the other reports you can create in Google Analytics.
- slickstream-normal: If and when Slickstream loads on a page, we will fire this event
- search-start: When a user clicks on a Slickstream search button on your page
- search-hook: When a user clicks on one of your search buttons/boxes that we have hooked to open the Slickstream search panel
- favorite-added: When a user clicks on the favorite (heart) button to add this page to their favorites list
- filmstrip-click: When a user clicks on a card in the recommendations filmstrip, causing a new page to load
- filmstrip-toolbar-click: When a user clicks on a card in the recommendation filmstrip toolbar (that appears typically when scrolling up), causing a new page to load
- search-click: When a user clicks on an item in the search panel to visit a new page
If you have further questions on this topic, please don't hesitate to contact us at support@slickstream.com.