Feature Showcase:
Filmstrip & Filmstrip Toolbar
Slickstream offers multiple tools designed to boost visitor engagement and help readers discover more of your content. Two such features—the Filmstrip and the Filmstrip Toolbar—named similar but function differently. In this article, we’ll clarify their distinctions, explain their behaviors, and share Slickstream’s current recommendations for their use.
What is the Filmstrip?
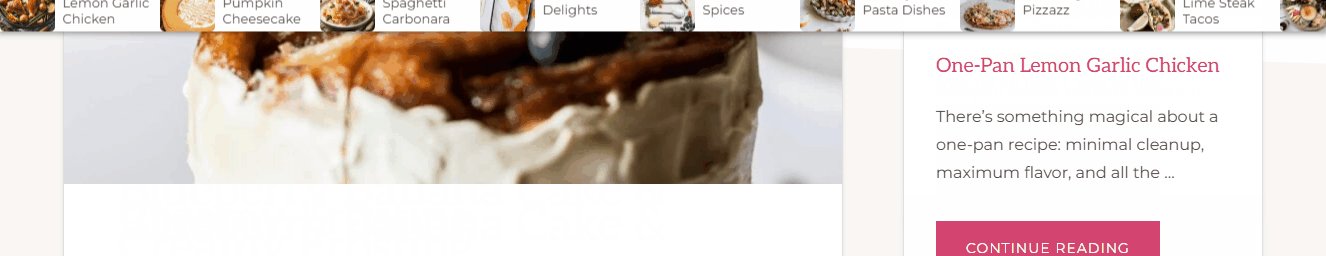
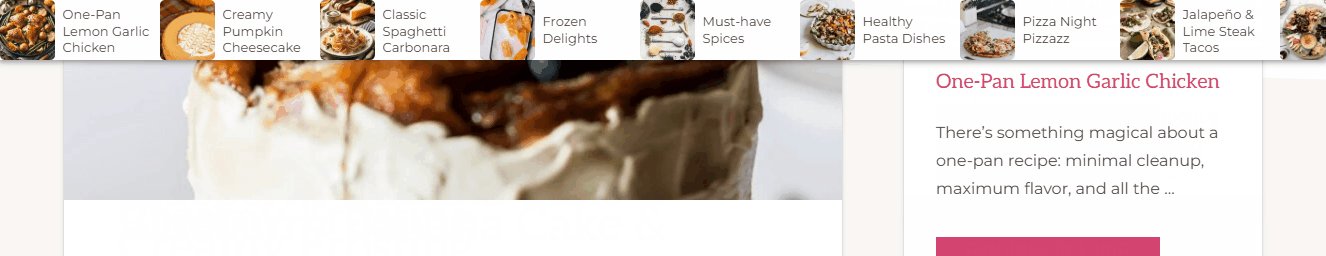
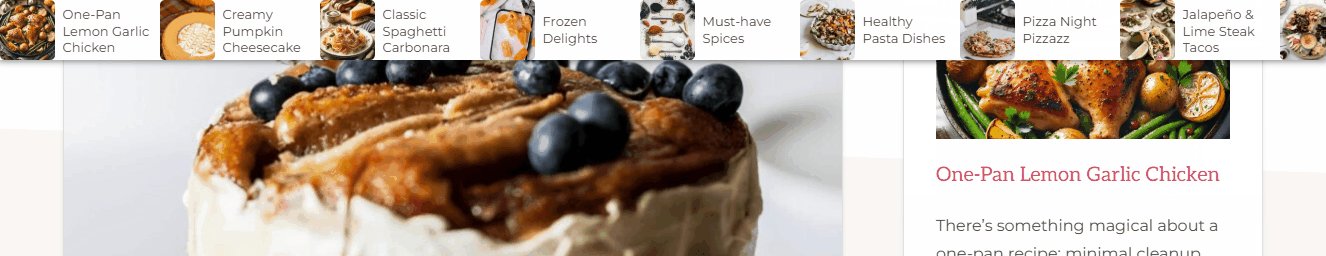
The Filmstrip is a static content carousel that appears at the top of the page, directly beneath the header and above the main content. It highlights recommended posts in a horizontally scrolling format, encouraging users to explore additional content right from the start.
Key Characteristics:
-
Location: Just under the site header.
-
Visibility: Always visible on page load.
-
Behavior: Static—remains in place within the page layout.
Purpose: Offers an eye-catching set of recommended posts to drive deeper engagement immediately.

What is the Filmstrip Toolbar?
The Filmstrip Toolbar is a sticky, floating toolbar that becomes visible as the user scrolls up the page. It hovers at the top of the browser window and serves as a persistent content recommendation tool when the reader is scrolling back toward the top.
Key Characteristics:
-
Location: Fixed at the top of the browser window (appears upon scroll).
-
Visibility: Hidden initially; appears only after the user starts scrolling.
-
Behavior: Floats/sticks to the viewport during page scroll.
-
Purpose: Keeps content recommendations accessible while readers scroll through an article.

Current Recommendations:
Based on recent performance analysis and user experience testing, Slickstream currently recommends disabling the Filmstrip Toolbar on both desktop and mobile. This toolbar no longer has the desired impact on driving your pageviews or revenue. Additionally, Slickstream recommends disabling the Filmstrip on mobile devices to maintain a clean, streamlined browsing experience and avoid any potential layout or loading issues on smaller screens.
However, the Filmstrip remains recommended for desktop view, where its static placement just below the header effectively highlights additional content without negatively affecting site performance or user experience.
Contact support if you'd like more information on this feature or need assistance with customization.
