How to ensure the Slickstream Filmstrip will not affect CLS
As the Slickstream filmstrip is often injected fairly high up on posts, it can potentially contribute to Cumulative Layout Shift (CLS).
This can be addressed by manually adding a container to your site, or using the Slickstream Plugin for WordPress. With the WordPress Plugin there is an option to easily set up a container for the filmstrip to be injected into for many different themes. This container pre-allocates space when the page is first rendered, ensuring there is no shift when the filmstrip loads.
Supported themes include:
- All Genesis based themes,
- All Feast themes and plugins,
- All THA themes,
- All Thesis themes,
- Kadence themes and plugins
- Any theme that supports hooks
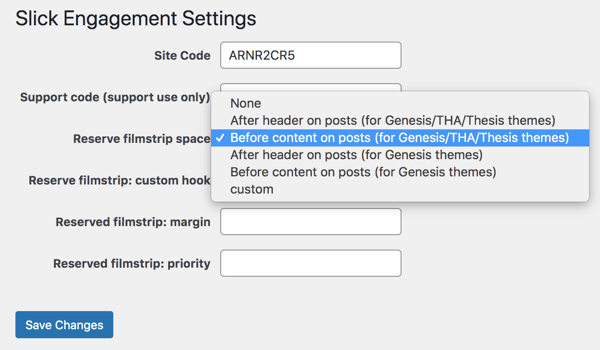
To set this option, go to the Slickstream plugin settings and select either of the two locations (After header or Before content) in the Reserve filmstrip space dropdown, see screenshot below.

As soon as you make this change, we will detect the presence of the container and immediately start injecting the filmstrip into it. So, no action is needed on your part beyond adding the container.
If you would like to inject the filmstrip into a different location or your theme is not listed above but supports hooks, select the custom option and enter the hook name in to the "Reserve filmstrip: custom hook" field.
Note also that the spacing above and below the filmstrip can be adjusted using the Reserved filmstrip: margin field. Enter values in pixels in the following order, top, right, bottom, left to set the margin on each side of the filmstrip. For example, to set 20 pixels of margin above and below the filmstrip and 10 pixels on either site, enter:
20px 10px 20px 10px
You can also adjust the priority given to the filmstrip which will determine where it is placed compared to other plugins that may also be adding components to the top of a post. However, this setting is rarely required.
Support for additional themes is being added to the plugin all the time.
Alternatively, you can add a container manually to your site by including the following HTML div where you'd like the Filmstrip to be injected:
<div style="min-height:72px;" class="slick-film-strip"></div>
Please don't hesitate to contact support if you have any questions or need any help with the above.
