Slickstream Integration With Shopify
Below are instructions for how to add Slickstream to a Shopify store.
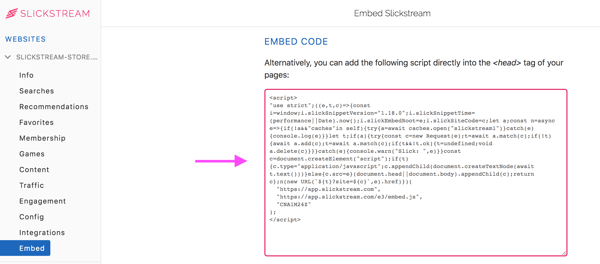
1. First you'll need to copy your Slickstream Embed code. To do so, visit your portal and select Embed from the list of pages on the left. Scroll down a little to see the Embed Code section. Highlight and copy the entire, multiline embed code in the pink box.

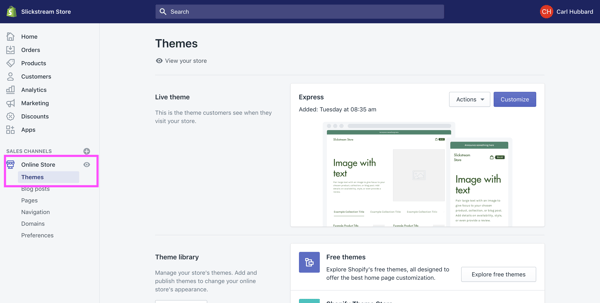
2. Now to add the Slickstream Embed code to your Shopify site. Login to Shopify and navigate to your home page. Under Sales Channels on the left, select Online Store and click on Themes.

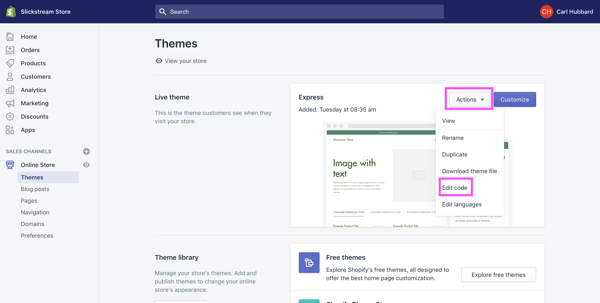
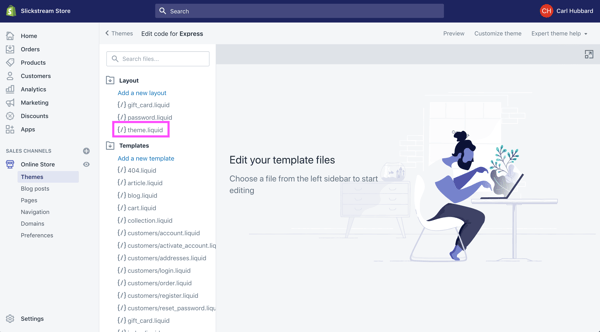
3. Under Themes on the main part of the page find the Live theme section. Pull down the Actions button and click on Edit code.

4. Under the Layout group in the list of files that are displayed, click on the [/]theme.liquid file.

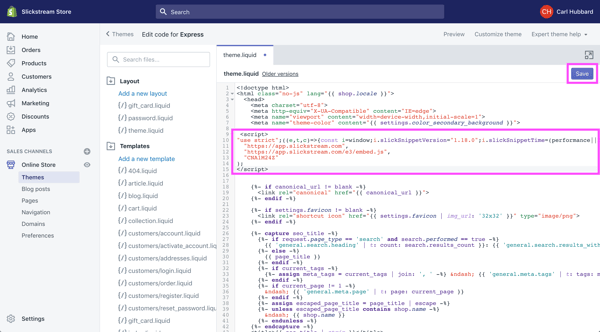
5. The theme.liquid file will now be shown in the editor, ready for you to edit. Place your cursor just below the last <meta.... line near the top of the file. In the example below, the cursor was placed on line 9. Paste in the Slickstream Embed code you copied in step 1 above. The image below shows the Slickstream Embed code after it has been pasted into the theme.liquid file. Your Embed code may look slightly different to the Embed code in the image.

6. Hit the Save button at the top right (see image above).
That's it. When you next visit your Shopify store you should see the Slickstream components appearing as per your configuration.
If you have any problems or these instructions are in any way unclear, please contact Slickstream directly at support@slickstream.com.