How to Implement Slickstream Search Links
We've heard from creators that wanted to have menu items or buttons directly open specific sections of the search panel. Wherever you want a button, link, or menu item (or just about anything) to open the search panel to a specific spot, you can add an anchor with one of the following URLs.
#search: This opens the search panel.
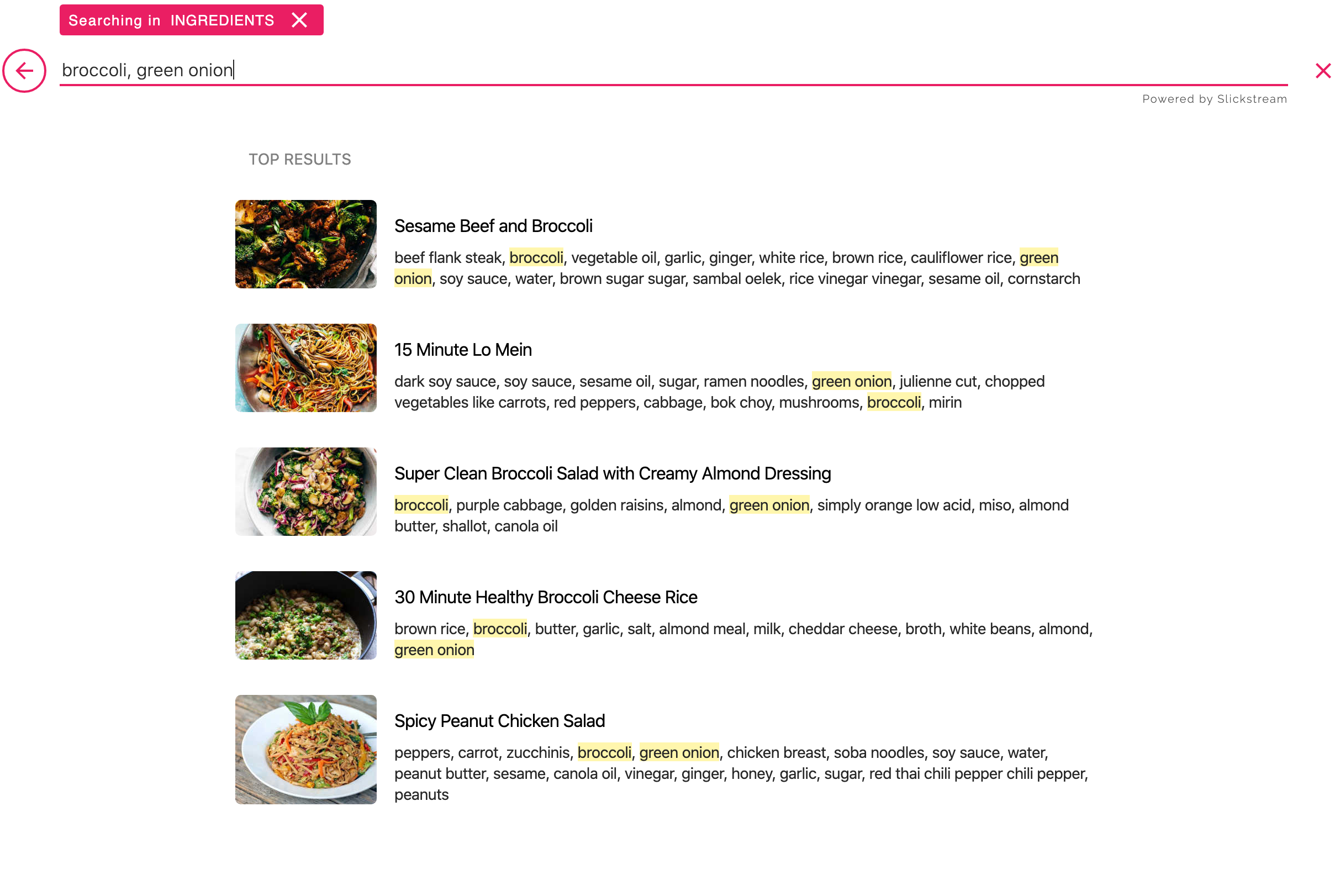
#search?q=query: This opens the search panel with a specific query. For example, #search?q=curry
#list/my-favorites: This goes directly to the viewer's favorites.
#list/related: This shows you a list of posts that are most nearly related to the current post.
#list/popular: This shows the list of the most popular content (based on traffic).
#list/recent: This lists posts with most recent first.
#list/my-recent: This shows a visitor the pages they have visited most recently on the site.
#list/videos: This shows you a list of your videos.
#list/stories: This shows you a list of your web stories.
For example, in your banner, you could add a link that looks something like this:
<a href="#list/my-favorites">My Favorites</a>
See these instructions on how to add a link to Slickstream Search to your menu in WordPress.
If you have any questions about adding Search to your menu, don't hesitate to contact us at support@slickstream.com.